[BootStrap] 차트 사용하는 방법(chart.js 적용방법)
2020. 12. 22. 01:39ㆍ프론트엔드/BootStrap
728x90
1. www.chartjs.org/ 접속하여 'Get Started' 클릭

2. 좌측 메뉴 'Installation' 클릭 후 우측 URL 클릭

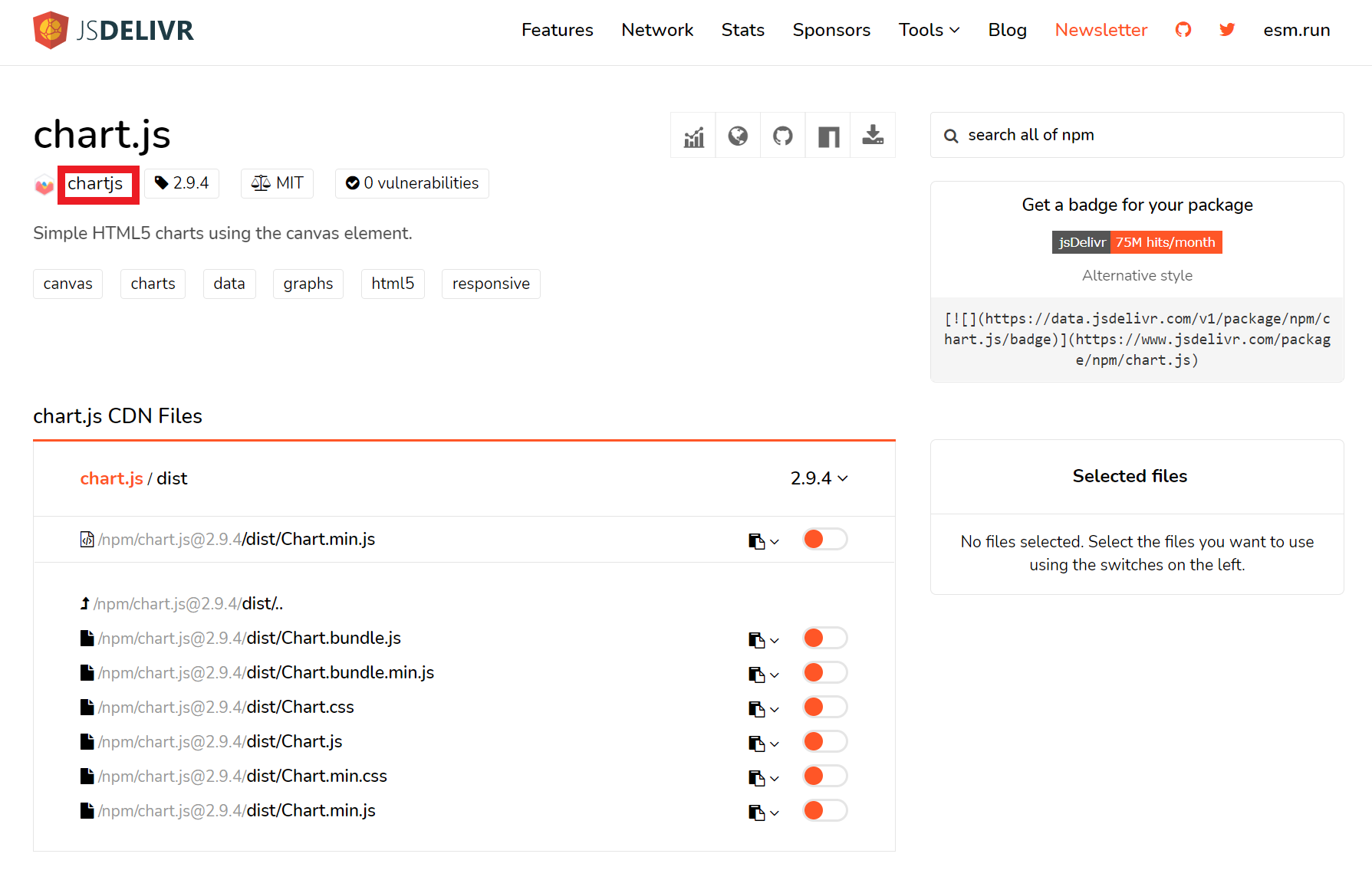
3. chart.js 클릭 후 다운로드
* 최종적으로 'chart.min.js' , 'chart.min.css' 필요하므로 하단 클립보드로 해당 파일 복사해도됨


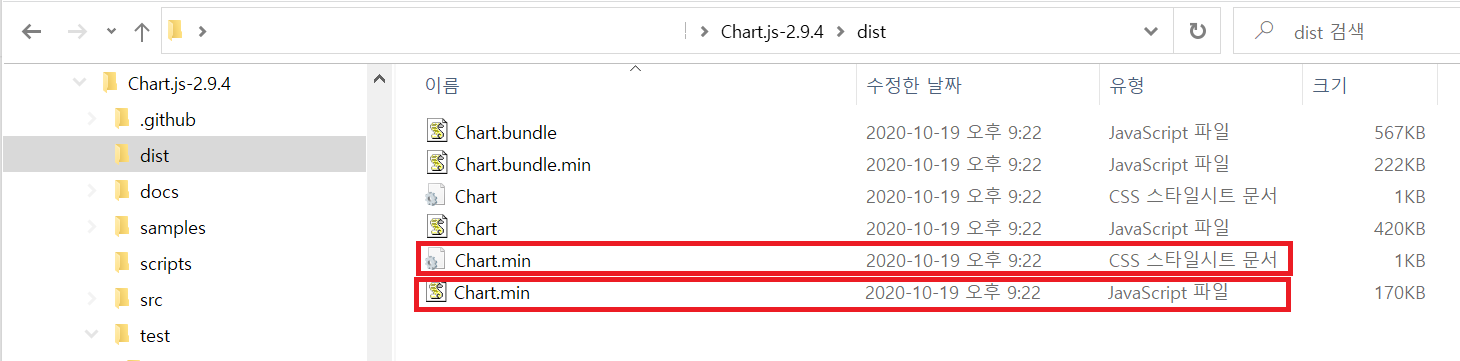
4. 다운로드 후 압축을 풀면 아래와 같이 많은 파일들이 다운로드 되는데,
여기서 dist 폴더에 있는 'chart.min.js' , 'chart.min.css' 파일 차트를 적용할 자신의 프로젝트에 넣어주기


5. 아래와 같이 코드 추가
*나의 경우 '원형차트'를 적용해주었기 때문에 <script>태그 내부에 type:'pie'로 설정해주었는데,
필요한 차트의 모양을 type에 지정해주면 됨.
<canvas id="myChart" width="400" height="400"></canvas>
<script>
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'pie',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
});
</script>
728x90