2020. 5. 26. 21:22ㆍ프론트엔드/JAVASCRIPT

1. let
added in ES6 / Mutable Data Type (변경할 수 있는)
let globName = 'global name'; //글로벌한 변수
{
let name = 'elie';
console.log(name); //name
name = 'hello';
console.log(name); //hello
}
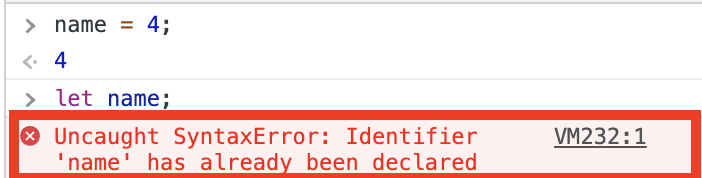
console.log(globName); //global name'let'은 선언하기도 전에 값을 할당시 console에 에러발생

2. var
블럭스코프를 무시
var은 선언하기도 전에 값을 할당할 수 있음(에러발생X)
var hoisting(move declaration from bottom to top) : 어디에 선언했는지 상관없이 제일 위로 끌어올려주는 것을 의미
3. const
Immutable Data (변경할 수 없는)
한번 선언한 뒤에는 이후에 값을 절대 변경할 수 없음
4. Variable Types
primitive single item : number, string, boolean, null, undefined
object, box container
function, first-class function
4-1. number
speicla numeric values: identify, -identify, NaN
const infinity = 1 / 0;
const negativeInfinity = -1 / 0;
const nAn = 'not a number' / 2;
console.log(infinity); //Infinity
console.log(negativeInfinity); //-Infinity
console.log(nAn); //NaN* bigInt (fairly new, don't use it yet) ->CHROME,FIREFOX만 지원
자바스크립트가 'number'로 표현할 수 있는 수의 범위 (-2**53) ~2*53
만약 범위를 넘어서는 수를 선언하기 위해서 'bigInt'사용
const bigInt = 123456789012345678901234567890; // over (-2**53) ~2*53
console.log(bigInt); //1.2345678901234568e+29
console.log(typeof(bigInt));//number
const newBigInt = 123456789012345678901234567890n; //숫자끝에 'n'을 붙이면 타입이 bigInt가 됨
console.log(newBigInt); //12345678901234567890123456780n
console.log(typeof(newBigInt));//number4-2. string
const char = 'c';
const brendan = 'brendan';
const greeting = 'hello ' + brendan;
const helloBob = `hi ${brendan}!`; //template literals(string)
console.log(`value: ${helloBob}, type: ${typeof helloBob}`); //value: hi brendan!, type: string
console.log('value: ' + helloBob + ' typeL ' + typeof helloBob);//value: hi brendan! typeL string*template literals(string) : 백쿼트(`) 그대로뽑히는문자 ${valu뽑을 값} 백쿼트(`)
ex) console.log(`value: ${helloBob}, type: ${typeof helloBob}`);
//value: hi brendan!, type: string
4-3. boolean
false: 0, null, undefined, NaN, ''
true: any oyher value
const canRead = true;
const test = 3 < 1;
console.log(`value: ${canRead}, type: ${typeof canRead}`); //value: true, type: boolean
console.log(`value: ${test}, type: ${typeof test}`); //value: false, type: boolean
4-4. null
사용자가 이건 텅텅비어있는 empty값, 아무것도 아닌 null로 값이 할당된 경우
let nothing = null;
console.log(`value: ${nothing}, type: ${typeof nothing}`); //value: null, type: object4-5. undefined
선언은 되었지만 아직 값이 할당되어 있지 않은 상태
let x;
console.log(`value: ${x}, type: ${typeof x}`); //value: undefined, type: undefined
4-6. symbol
create unique identifiers for objects
주어진 string과 상관없이 고유한 식별자를 만들 경우 사용
const symbol1 = Symbol('id');
const symbol2 = Symbol('id');
console.log(symbol1 === symbol2); //false
const gSymbol1 = Symbol.for('id');
const gSymbol2 = Symbol.for('id');
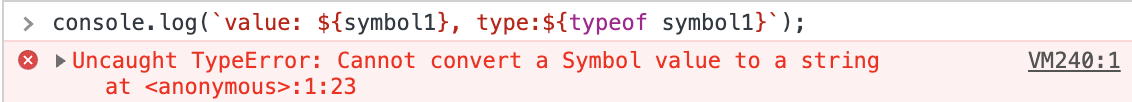
console.log(gSymbol1 === gSymbol2); //truesymbol은 그냥 출력하려고 하면, 아래와 같이 에러가 발생하기 때문에 아래와 같이 '.description'으로 string으로 변환후 출력해야함

//console.log(`value: ${symbol1}, type:${typeof symbol1}`); //에러발생
//symbol은 위와 같이 그냥 출력하면 에러가 발생하기 때문에 아래와 같이 '.description'으로 string으로 변환후 출력해야함
console.log(`value: ${symbol1.description}, type:${typeof symbol1}`); //value: id, type:symbol
5. Dynamic typing
자바스크립트는 값을 선언할 때 어떤 타입인지 선언하지 않고
프로그램이 동작할 때(런타임)에 할당된 값에 따라서 타입이 변경될 수 있음
let text = 'hello';
console.log(`value: ${text}, type:${typeof text}`); //string
text = 1;
console.log(`value: ${text}, type:${typeof text}`); //number
text = '7' + 5; //string + number
console.log(`value: ${text}, type:${typeof text}`); //string
text = '8' / '2'; // string / string
console.log(`value: ${text}, type:${typeof text}`); //number
let str = 'hello';
console.log(str.charAt(0)); //h ('str'이 'string'타입이기 때문에 정상적으로 출력)
str = 1; // number
//console.log(str.charAt(0)); //에러('str'이 'number'타입이기 때문에 에러발생)
참고 : 드림코딩 by 엘리 유튜브
'프론트엔드 > JAVASCRIPT' 카테고리의 다른 글
| [JS] 클래스(Class) (0) | 2020.06.04 |
|---|---|
| [JS] 함수(Functions) (0) | 2020.06.03 |
| [JS] 반복문(Loops) (0) | 2020.05.31 |
| [JS] 연산자(Operator) (0) | 2020.05.31 |
| [JS] 스크립트 파일 로드 ('async' vs 'defer') (0) | 2020.05.25 |