[jQuery] animate메서드
2020. 11. 23. 22:46ㆍ프론트엔드/jQuery
728x90
animate
-선택자.animate({속성:값,속성:값},시간,이징,다른할일(animate끝나고))
-jQuery에서 animate메서드는 수치가바뀌는 것만 가능
그래서 'background-color' 변경은 'animate'메서드로 적용이 안되는데 jQueryui라이브러리 추가 후 사용가능
$(function(){
// $('div').mouseover(function(){
// $(this).css({backgroundColor:'blue'});
// }).mouseout(function(){ $(this).css({backgroundColor:'green'});
// });
$('div').mouseover(function(){
$(this).animate({backgroundColor:'blue'},1500);
}).mouseout(function(){
$(this).animate({backgroundColor:'green'},1500);
});
});-animate메서드는 'mouseover'와 'mouseout'을 예로 들 때 마우스를 연속해서 여러번 대면 마우스가 영역을 아예 벗어났는데도 , 그 횟수를 기억해서 끝까지 진행하기 때문에 animate메서드 앞에 stop()사용해주어야 함
stop(true)은 기본값이 'true'이기 때문에 괄호안의 'true'는 생략가능
$(function(){
$('div').mouseover(function(){
//$(this).stop(true).animate({backgroundColor:'blue'},1500);
//stop(true)에서 true는 생략가능
$(this).stop().animate({backgroundColor:'blue'},1500);
}).mouseout(function(){
//$(this).stop(true).animate({backgroundColor:'green'},1500);
//stop(true)에서 true는 생략가능
$(this).stop().animate({backgroundColor:'green'},1500);
});
});
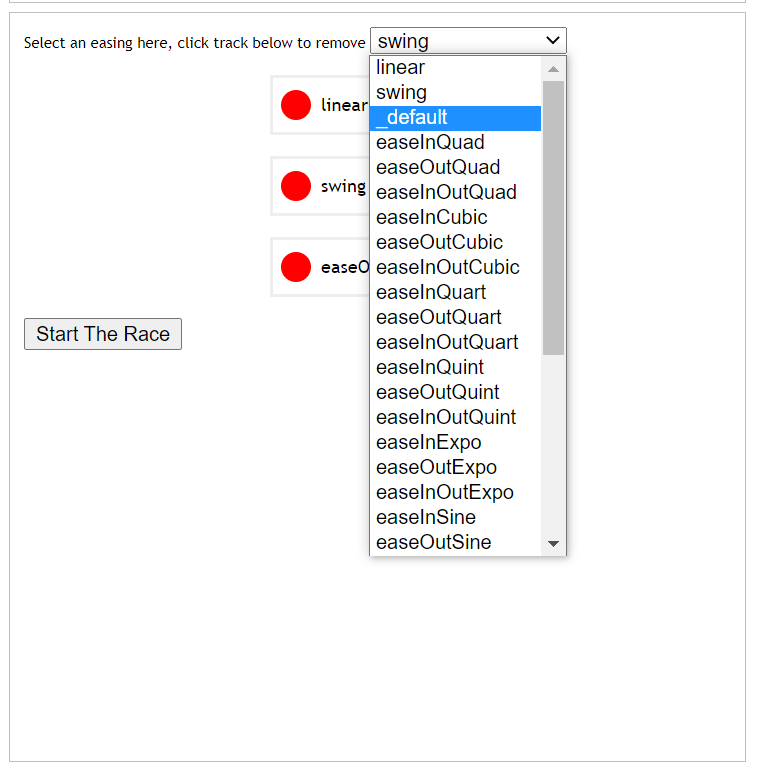
-jQuery에서 '이징'은 linear, swing 이렇게 두 가지 사용가능
더 많은 '이징'사용을 하려면 jQueryui 라이브러리를 추가 후 사용가능
1. jqueryui.com/easing/ 접속
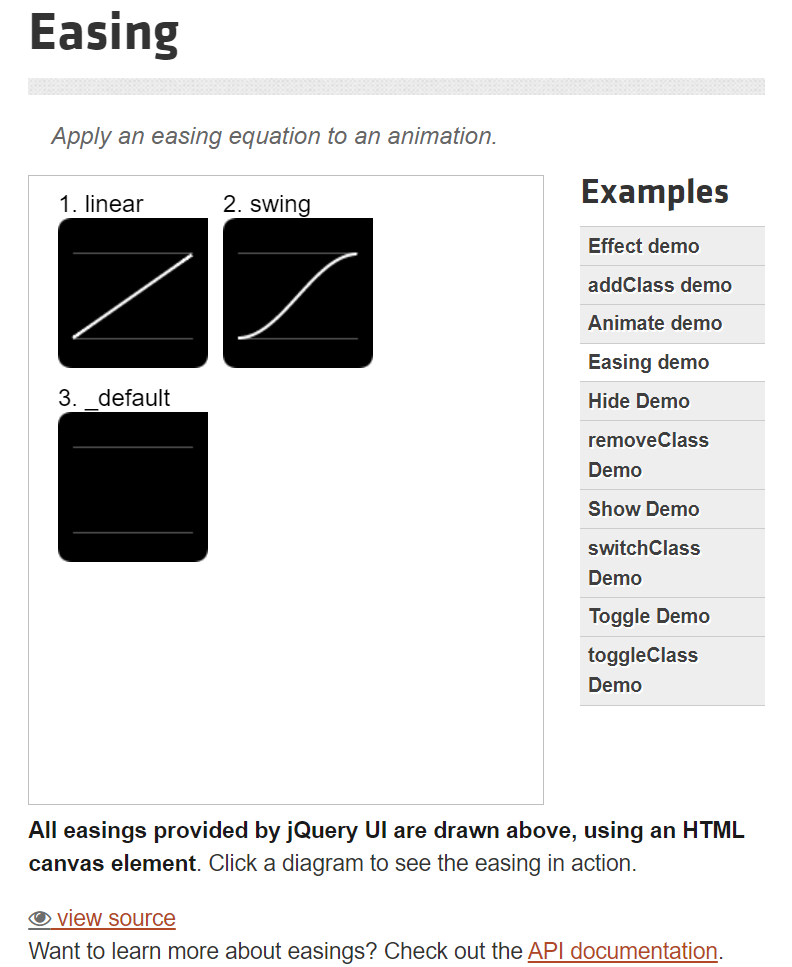
2. 우측메뉴 Effects - Easing 클릭
3. 페이지 하단 쪽 'API documentation' 클릭시 사용할 수 있는 '이징' 메서드 미리보기 가능



$(function(){ //docuemnt(HTML)로드완료시
$('#typo .inner').click(function(){
//선택자.animate({속성:값,속성:값},시간,이징,다른할일(animate끝나고));
//jQuery에서 이징은 linear, swing 두개만 존재
//font-size라고 입력시에는 반드시 'font-size'라고입력
//fontSize라고 입력시에는 따옴표 필요없음
//기본 '이징'사용(jQuery에서 이징은 linear, swing 두개만 존재)
//$(this).animate({opacity:0, fontSize:'0px'},1500, 'swing');
//더 많은 '이징'사용을 위해 jQueryui라이브러리 다운로드해야함 .html에 <script src="jQuery/js/vendor/jquery-ui.js"></script> 라이브러리 추가해주어야 함
//$(this).animate({opacity:0, fontSize:'0px'},1500, 'easeInElastic');
//animate 끝나고 다른 할일 작성
//function(){실제할일} 임의 함수(익명함수)
$(this).animate({opacity:0, fontSize:'0px'},1500, 'easeInElastic',
function(){
$(this).animate({opacity:1,fontSize:'110px'},500);
});
});
});
출처 : www.youtube.com/watch?v=CgagsNcCYY4&list=PL-qMANrofLyu4HcK14ntl-o7d-eHxo7-U&index=4
728x90
'프론트엔드 > jQuery' 카테고리의 다른 글
| [jQuery] $(document).ready 여러개 사용 (0) | 2020.12.16 |
|---|---|
| [jQuery] 실행 시점 제어하기,메서드체인 (0) | 2020.11.20 |
| [jQuery] jQuery 기본이해 / 스크립트파일작성방법 (0) | 2020.11.19 |